SignIn Button
Automatically Display Sign Up, Login, or My Account Buttons on your web pages based on the user's login status.

Introduction
Add <div data-exp="unisignin-button"> on your webpage. The experience engine will automatically render the Sign In button into the DIV.
You can pass the param with data attributes to customize the content of the buttons:
- data-login-text: customize login button text
- data-signup-text: customize signup button text
- data-home-text: customize button text after login
- data-btn-style: customize button style
Features
- 1Auto Rendering
- Once the HTML tag is added the button shows automatically. Simplifies the integration process for developers by eliminating the need for manual button placement or additional scripting. Ensures a seamless and efficient user experience, enhancing the functionality of the single sign-on system.
- 2Button Customization
- Display buttons with custom styles and custom text. Supports the creation of a user interface that aligns with specific branding guidelines and aesthetic preferences.
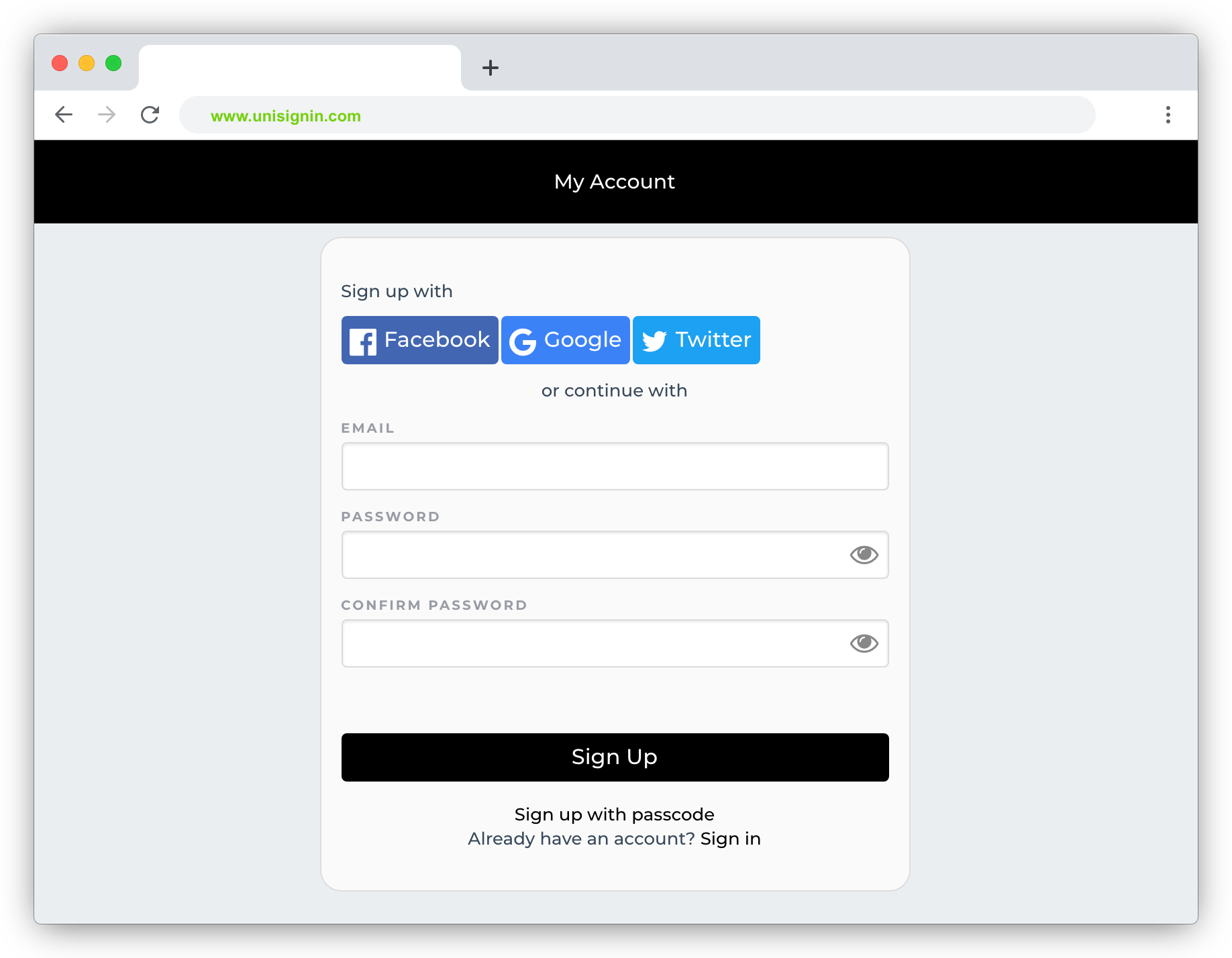
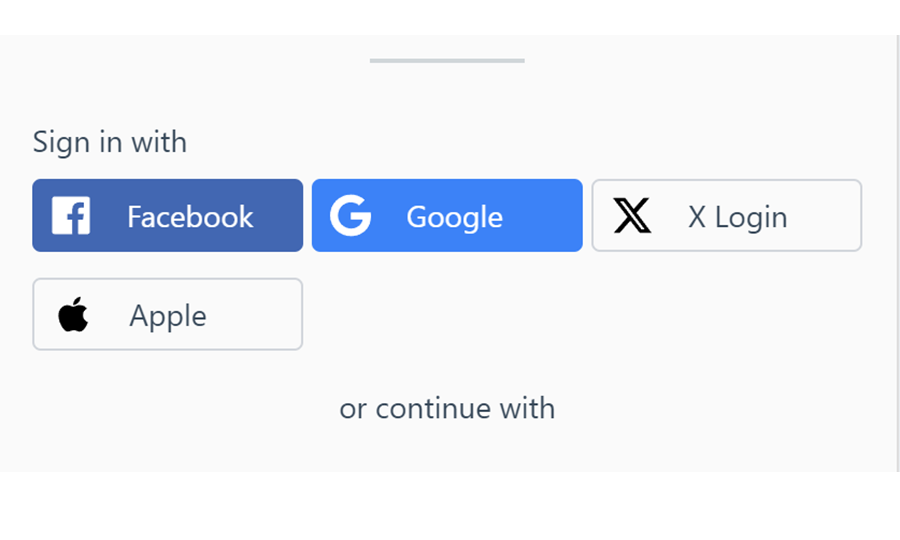
- 3Social Login Support
- Provide login options for users existing social media accounts (e.g., Google, Facebook, Twitter, Apple). Reduces the need for users to remember multiple passwords and simplifies account creation. Boosts the overall user retention rates with user-friendly authentication option.
- 4Security Features
- Provide Multi-Factor Authentication, OAuth, OpenID Connect etc. to ensure security. Enhances protection against potential cyber threats, providing users with a secure and reliable service.
Screenshots




Own Your Audience Data, Grow Your Revenue
The complete first-party data solution built specifically for publishers who want independence from third-party cookies
Privacy-First Login
Build reader trust with transparent, compliant authentication
Actionable Insights
Transform reader behavior into targeted content strategies
Seamless Integration
Live in days, not months, with your existing CMS
Proven Results
40% higher ad rates and 35% growth in subscriber conversion
Trusted by leading publishers to reclaim audience relationships and maximize monetization opportunities.
